您现在的位置是:网站首页>列表内容
span无法设置宽度的问题的解决方法CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
![]() 2023-10-27 08:41:42
68人已围观
2023-10-27 08:41:42
68人已围观
简介 span无法设置宽度的问题,想必大家都有遇到过吧,其实很简单之需将其设置display:inline-block即可解决问题,需要的朋友不要错过
其实总结出了最直接的方法
{display:-moz-inline-box; display:inline-block; width:450px;}
复制代码
代码如下:{display:-moz-inline-box; display:inline-block; width:450px;}
点击排行
 暖暖环游世界奥林匹克如何搭配获得S级评价攻略_手机游戏_游戏攻略_
暖暖环游世界奥林匹克如何搭配获得S级评价攻略_手机游戏_游戏攻略_
- 天天飞车地火和秋之刃哪个好 地火和秋之刃属性对比分析_手机游戏_游戏攻略_
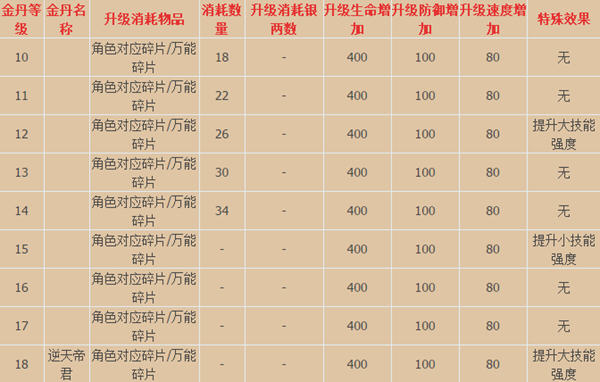
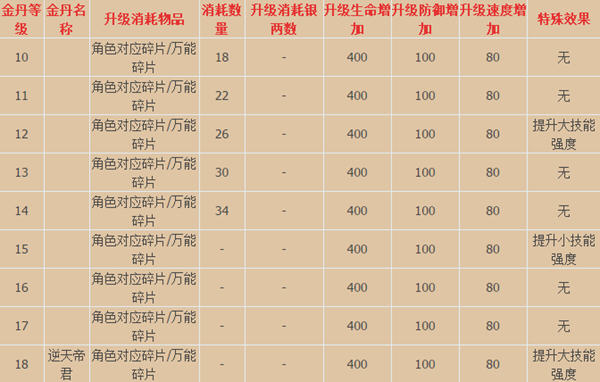
- 莽荒纪金丹10至18级提升系数 金丹10至18级具体提升效果_手机游戏_游戏攻略_
- 刀塔传奇巫医灵魂石怎么得 巫医灵魂石获取攻略_手机游戏_游戏攻略_
- 天天来战技能卡怎么快速升级_天天来战技能卡升级方法介绍说明_手机游戏_游戏攻略_
- 天天酷跑船长什么时候出_天天酷跑船长怎么样_手机游戏_游戏攻略_
- 天天酷跑开宝箱快叫好友来帮忙活动来袭_天天酷跑开宝箱活动参与方法_手机游戏_游戏攻略_
- 足球小将装备合成技巧攻略分享_手机游戏_游戏攻略_
- 全民水浒武松获取方法 武松属性技能详解_手机游戏_游戏攻略_
- 影之刃10连抽抽奖技巧详解_手机游戏_游戏攻略_
本栏推荐
 暖暖环游世界奥林匹克如何搭配获得S级评价攻略_手机游戏_游戏攻略_
暖暖环游世界奥林匹克如何搭配获得S级评价攻略_手机游戏_游戏攻略_
-

天天飞车地火和秋之刃哪个好 地火和秋之刃属性对比分析_手机游戏_游戏攻略_
-

莽荒纪金丹10至18级提升系数 金丹10至18级具体提升效果_手机游戏_游戏攻略_
-

刀塔传奇巫医灵魂石怎么得 巫医灵魂石获取攻略_手机游戏_游戏攻略_
-

天天来战技能卡怎么快速升级_天天来战技能卡升级方法介绍说明_手机游戏_游戏攻略_
-

天天酷跑船长什么时候出_天天酷跑船长怎么样_手机游戏_游戏攻略_
-

天天酷跑开宝箱快叫好友来帮忙活动来袭_天天酷跑开宝箱活动参与方法_手机游戏_游戏攻略_
-

足球小将装备合成技巧攻略分享_手机游戏_游戏攻略_
-

全民水浒武松获取方法 武松属性技能详解_手机游戏_游戏攻略_
-

影之刃10连抽抽奖技巧详解_手机游戏_游戏攻略_